Conversion Optimierung – was bedeutet das?
Unter Conversion Optimierung versteht man alle Maßnahmen, die die Anzahl der Konversionen, d. h. langfristig die Umwandlung eines Besuchers in einen neuen Kontakt (Lead) oder Kunden, (in den meisten Fällen) auf der Webseite verbessern sollen. Was heißt das nun wieder?
Ein Beispiel:
Du hast einen Newsletter – doch niemand abonniert ihn.
Dein Ziel ist also, deine Besucher:innen dazu zu bringen, auf deiner Webseite durch ein Newsletter-Abo zu konvertieren. In diesem Fall ist eine Conversion also ein:e Newsletter-Abonnent:in.
Noch ein Beispiel:
Du bietest ein kostenfreies Webinar an, doch beim Anmelde-Prozess auf deiner Webseite brechen die Besucher:innen den Vorgang ab.
Die Conversion in diesem Fall ist also ein erfolgreich angemeldeter Webinar-Teilnehmer.
In beiden Fällen wirst du dich nun fragen, warum du keine oder zu wenige Conversions hast. Was bringt deine Zielgruppe zum Abbruch? Was hindert sie daran, weiterzumachen und den Vorgang vollständig abzuschließen?
Du gehst auf Fehlersuche, analysierst Verbesserungspotenziale, findest Lösungen, um weitere Abbrüche zu verhindern und verbesserst so deine Conversion Rate. Du betreibst also Conversion Optimierung.
Conversion Optimierung betreibst du aber auch, wenn du dir Kundenfeedback einholst. Frag deine Kund:innen, was ihnen besonders wichtig beim Kauf (d)eines Produkts ist oder worauf sie bei der Zusammenarbeit mit einem externen Dienstleister nicht verzichten können. Interessant ist auch die Frage, was Besucher:innen dazu bringt, eine Website erneut zu besuchen – sind es die Informationen, neue Produkte, Freebies, Termine, etc.? Die gesammelten Informationen setzt du dann in deinen Werbematerialien oder deiner Website um. Durch gute (auch offene) Fragen erhältst du wichtige Informationen und kannst auf die Wünsche deiner Kund:innen eingehen. Gleichzeitig bindest du sie an dein Unternehmen. Du zeigst damit, dass du ihnen helfen möchtest und ihre Meinung zählt.
Zur Gestaltung einer Webseite gibt es hier eine schöne Nutzer-Umfrage von Hubspot, welches der wichtigste Design-Aspekt auf einer Website ist:
76% wollen sich auf einer Website gut zurechtfinden und gleich finden, wonach sie suchen!
Erster Tipp für eine einfache Conversion Optimierung:
- Halte deine Webseite übersichtlich und gut strukturiert. Mache es deinen Besucher:innen leicht zu finden, wonach sie suchen.
- Lieber weniger als mehr. Überlagere deine Seite nicht mit modernsten Design-Elementen, so verlockend es auch sein mag.
Für deine Conversion Optimierung gehen hier aber noch näher ins Detail und zeige dir hier, welche Möglichkeiten und Tools dir zu Verfügung stehen, um deine Website (auch Landingpage) so zu gestalten und aufzubauen, dass sie ansprechend und klar ist und deine Besucher:innen zum Verweilen und Informieren einlädt.
Landingpage – kleiner Exkurs
Es gibt zwei Formen von Landingpages:
- Die (Unter)Seite, auf der ein:e Nutzer:in „landet“, sei es über die Google-Suche, einen Newsletter-Link, o.ä.
- Die Landingpage, die als Zielseite für eine Marketing-Kampagne dient. Sie verfolgt nur ein Ziel und enthält nur eine konkrete Handlungsaufforderung („Call-to-Action“), wie zum Beispiel das Einschreiben in einen Online-Kurs, den du ganz gezielt bewirbst. Hier gibt es keine Ablenkungen oder Abschweifungen vom Thema.
Eine Landingpage kann also jede beliebige Seite in deinem Website-Menü sein oder eine Website, die nur einem zuvor definierten Ziel (Conversion) dient.
Versetze dich in die Lage deiner Website-Besucher:innen
Vor einer Conversion Optimierung solltest du dir deine Website aus Sicht deiner Besucher:innen und Kund:innen betrachten. Nimm eine externe Rolle ein und versuche, möglichst objektiv an die Sache heranzugehen. Du kommst zum ersten Mal auf eine dir unbekannte Webseite, welche Fragen wirst du dir stellen?
- Worum geht es hier?
- Wer ist der Anbieter, wer steht hinter der Seite?
- Was springt für mich als Käufer:in heraus, wenn ich diese Dienstleistung in Anspruch nehme oder das Produkt kaufe?
- Wie geht es weiter? Was soll ich als nächstes tun und wie groß ist mein damit verbundener Aufwand?
> Welche Elemente fallen dir als erstes ins Auge? Welche Wörter liest du zuerst? Findest du auf den ersten Blick, wonach du suchst?
Nimm deine eigene Webseite genau unter die Lupe
Beantwortet deine Website die oben genannten Fragen?
- Formuliere eine gute Hauptüberschrift (Headline), die auf den ersten Blick erklärt, worum es geht.
- Platziere dein Logo / deinen Namen / dein Bild im oberen sichtbaren Bereich
- Verdeutliche deinen Nutzer:innen gleich im oberen Bereich deiner Website ihren Vorteil. Zeige ihnen, welche Probleme du löst. Das kann bereits in der Hauptüberschrift oder in der erklärenden Unterüberschrift („Subheadline“) erfolgen.
Wichtig hierbei: Beschreibe nicht die Eigenschaften deiner Dienstleistung oder deines Produkts, sondern Ergebnisse / Vorteile. Beispiel:
Yoga-Matte: Leichte Yoga-Matte aus Kautschuk, 180 x 60 cm
ODER
Rutschfeste Yoga-Matte, die dich zu jedem Kurs mit einem praktischem Tragegurt begleitet
- Lasse deine Besucher:innen nie auf deiner Seite allein (stehen), sondern lotse sie komfortabel ans Ziel. Führe sie z. B. zu deinem Kontaktformular oder platziere gut sichtbar einen Button zu weiteren Informationen (Sprungmarke), ohne dass sich dein: Besucher:in lange durch einen Text „arbeiten“ muss. Zum Beispiel kannst du deine Besucher:innen gleich über einen Button zu deinem kostenlosen eBook führen, das du gegen die E-Mail-Adresse zur Verfügung stellst.
Wenn du deine Seite betrachtest, kneife deine Augen zusammen und prüfe, welche Elemente am meisten auffallen. Das kann ein Bild sein, ein farblich hinterlegtes Textfeld oder ähnliches. Im nächsten Schritt prüfst du, was diese Elemente aussagen und ob sie die wichtigsten Punkte enthalten?
Überzeugende Worte richtig platzieren – SKIM SCAN READ
Eine wichtige Rolle bei der Conversion Optimierung nimmt die Texterstellung ein. Und zwar nicht nur die Texterstellung, sondern sogar die Anordnung deiner Worte. Hier eine kurze Erklärung dazu:
Ein:e Besucher:in, die das erste Mal auf deiner Website ist, wird diese zuerst überfliegen (SKIM). Sie nimmt die auffälligsten Elemente, wie Bilder, Überschriften, etc. wahr. Wenn sie hier nicht abspringt und sich weiter für dein Thema interessiert, wird sie schon etwas genauer hinsehen und auch weitere (Unter)Überschriften überfliegen (SCAN). Hast du deine Webseiten-Besucher:innen an dieser Stelle überzeugt, werden sie deine Inhalte und ganze Absätze intensiver lesen und sich bei Interesse weitere Unterseiten ansehen (READ).
Um deine Website-Besucher:innen gleich auf den ersten Blick zu fesseln, ist es hilfreich, die wichtigsten Worte an den Anfang und an das Ende deiner Überschriften zu stellen. Denn diese Positionen werden am stärksten wahrgenommen und das zuletzt gelesene bleibt am längsten in Erinnerung. Achtung: Das gilt nicht für deine Newsletter. Hier wird das letzte Wort im schlimmsten Fall in der individuellen Ansicht abgeschnitten. Setze hier also die wichtigsten Worte an den Anfang.
Lass dir auch für deine Buttons knackige Bezeichnungen einfallen. Wähle statt „weiter“ oder „mehr“ erklärende Begriffe, wie „Kostenlose Strategie-Checkliste herunterladen“.
Visuelle Hierarchie und gelernte Muster bei der Conversion Optimierung berücksichtigen
Der Mensch ist ein Gewohnheitstier. Wenn er von deiner Startseite auf eine deiner Unterseiten wechselt, sollte er sich inzwischen anhand der vorher erlernten Grundstruktur gut zurechtfinden. Lebst du dich nun auf der nächsten Seite mit völlig neuen Anordnungen, Farben und Mustern gestalterisch aus, kann es sein, dass er länger braucht, um sich wieder einzufinden. Dir geht dabei wertvolle Zeit verloren und dein:e Besucher:in wird sich mehr auf die Struktur, als auf deine Inhalte konzentrieren. Das hat im schlimmsten Fall zur Folge, dass deine Conversion Rate sinkt.
Es lohnt sich generell immer, sich beim Aufbau einer Website auf bekannte Konzepte zu stützen. Das heißt, dass die Menüleiste an prominenter Position (oben oder links) auffindbar ist oder auch das Logo immer wieder auf die Startseite führt. Diese Einstellungen ist aber schon in den Baukastensystemen wie Jimdo oder Wix, aber auch in Contentmanagementsystemen, wie WordPress voreingestellt und passiert automatisch. Gut also, wenn man das Logo dort hinterlegt, wo es dafür vorgesehen ist.
Alle Elemente, die wichtig für deine Conversion sind, kannst du noch einmal kontrastreicher hervorheben, damit sie sich vom restlichen Teil deiner Webseite abheben. Das kannst du mit entsprechenden Farben (möglichst deine Branding-Farben), durch bestimmte Formen und Elemente (z.B. Pfeile) aber auch durch Wortfettungen, -unterstreichungen, Aufzählungen, etc. erreichen.
Formulare – Fehler beim Ausfüllen vermeiden
Viele, viele Seitenbetreiber könnten schon bei ihren Formularen erste Conversion Optimierung betreiben. Denn bei allen Formularfeldern ist besonders wichtig, dass sie richtig ausgefüllt werden und der Nutzer intuitiv weiß, was er zu tun hat. Vermeide Freitextfelder bei Datum- oder Telefonangaben. Sorge auch mit vordefinierten Dropdownmenüs für fehlerfrei ausgefüllte Formulare.
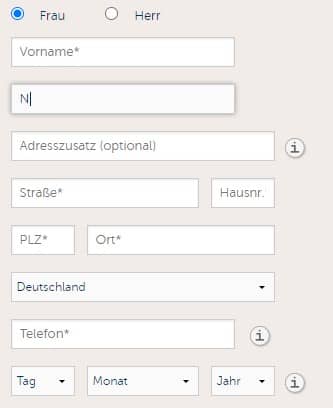
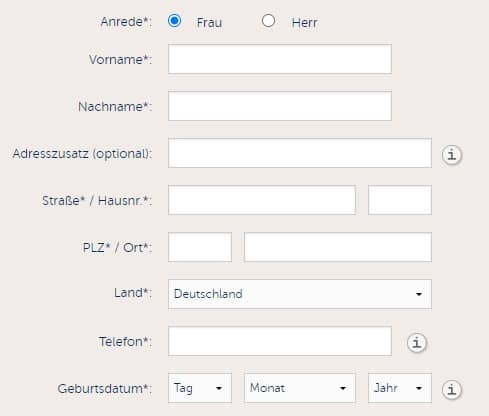
Für längere Formulare solltest du sicherstellen, dass die Feldbeschriftungen über den Eingabefeldern stehen. Oft stehen diese Beschriftungen direkt im Feld und sobald man dort seine Eingaben machen möchte, verschwinden die Beschriftungen, so dass es vorkommen kann, dass man nicht mehr weiß, welche Informationen dort reingehören. Man muss dann seine Eingaben löschen, um die Feldbeschriftung wieder sichtbar zu machen. Hier ein Beispiel:
Formular Feld-Besschriftung innerhalb des Feldes

Formular Feld-Beschriftung außerhalb des Feldes

Ladegeschwindigkeit verbessern für eine bessere Conversion Rate
Stell dir vor, du bist bei deinem Lieblingsbäcker und entdeckst dort einen Flyer für ein tolles Sportangebot in deiner Nähe. Du bist neugierig und möchtest sofort auf der Webseite nach weiteren Infos suchen. Beim Laden hängt sich die Seite auf. Alles, was du erkennen kannst, ist ein grüner Balken, der nicht weiterlädt. Wenn du seeeehr neugierig bist, versuchst du es ein paar Mal, aber dann sollte sich wirklich etwas tun. Wenn du aber wenig Zeit hast, was wohl heutzutage bei vielen Menschen zur Normalität gehört, dann wirst du den Vorgang abbrechen und dir im besten Fall vornehmen, es zu Hause noch einmal zu versuchen. Im schlechtesten Fall (für den Website-Inhaber) vergisst du es.
Damit sind wir also bei den Ladezeiten. Es wird empfohlen, dass Websites in weniger als 3 Sekunden vollständig geladen sind. Je nachdem, wie lange es bei dir dauert, fällt die Bewertung im Google-Ranking aus. Du hast verschiedene Möglichkeiten, deine Ladezeiten zu messen.
Ich gebe dir hier zwei Adressen, auf denen du das für dich kostenfrei testen und analysieren kannst:
Wenn du den Test zum ersten Mal ausführst, wirst du dich besonders bei Webpagetest schwer tun, die Ergebnisse zu analysieren. Schlechte Ladezeiten sind aber sehr häufig auf zu große Bilddateien zurückzuführen. Zumindest tragen sie einen Großteil dazu bei.
Du machst also nichts verkehrt, wenn du die Größe deiner Bilddateien prüfst und notfalls durch komprimierte Versionen ersetzt. Ich nutze für die Umwandlung meiner Bilder das kostenlose Online-Tool Compressor.io.
Es gibt also jede Menge Möglichkeiten, deine Seite im ersten Schritt genauer anzusehen und zu optimieren.
Größere Seiten mit vielen Besuchern (Traffic) können A/B-Tests durchführen. Dazu komme ich im nächsten Beitrag. Dort werde ich dir auch einen Prozess an die Hand geben, mit dem du deine Website Schritt-für-Schritt optimieren kannst.
Jetzt bin ich gespannt, ob du deine Website schon regelmäßig z. B. mit Google Analytics analysierst. Schreib es mir gern in die Kommentare.
Für weitere Tipps, regelmäßigen und persönlichen Austausch, möchte ich dich einladen, hier einmal vorbeizuschauen. Vielleicht ist das etwas für dich.


Neueste Kommentare